サムネに特に多いデザインされた文字。
豹柄だったり、穂脳がメラメラしてたり、光沢がギッラギラたったり。
これ、どうやって作ってるんだろうってなった時にググるにしても検索ワードがわからないからいつまで経っても答えに辿り着かない。そんなことありますよね。
今回は文字にザラザラの質感、かすれたような質感をプラスする「グランジ」というものを紹介します。
用途としては建設関係、職人関係、ちょっと荒さを表現したい時、男らしさを出したい時などに使えると思っています。
ぜひこの記事を読んでやり方を覚えてみてくださいませ。
デザインが楽しくなりますように。
まずは素材から用意しましょう
私はフリーピックというサイトからいつも素材を引っ張ってきています。
今回の検索ワードは冒頭でも紹介したように「グランジ」です。

なるべくいらないものを表示したくないのでリソースの部分は✅無料✅ベクトルとしています。
ベクトルって何?っていう方のためにちょっとだけ説明すると、Illustratorで編集できるデータのことです。
背景を透過した状態で画像を取り扱えるので汎用性が高いです。
ちなみに、色を変えたり、形を変えたりすることもできるので、無料のイラストを使っていて他と差をつけたい時などは便利です。
その下にあるPsdはフォトショップで使えるデータですね。
ギラギラツルツルテカテカも文字や、モックアップを作るときはチェックを入れると早く検索できます。
はい、補足は終わりです。
では検索結果です、ジャジャーン!

はい、簡単に出てきましたね!
自分が使いたいものを探してダウンロードしましょう。
ちょっとしたアドバイスですが、目の荒いもの、例えば右下の白が多く見えるようなものを文字にかけると全く目立たないので一部使い、拡大しても質感が残るようなものを選ぶのがおすすめです。
今は何言ってるかちょっとわからないって思うかもですが、失敗すれば、
あぁ、あいつの言ってたのこれかって思うと思います。
試してみたい方は後ほど右下のものやってみてください、グランジかけたのわからなくて時間溶かしますw
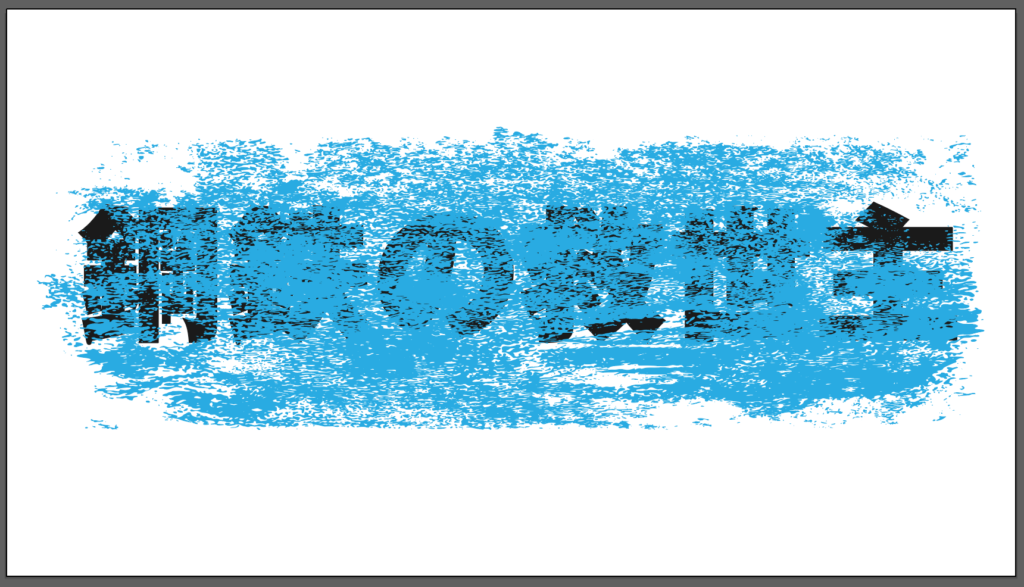
さて、今回は以下のようなものを選んでみました。
やっていきましょう!
グランジをかけたい文字の上に配置
先ほどお伝えしたベクトルというものはファイルの名前の後ろに「.esp」というのがついてます。
そちらをイラレで展開します。
文字を入力し、その上に配置してください。

グランジがわかりやすいよう色をちょっと変えておりますが、気にしないでください。
ちなみに今からするのはこのザラザラでくり抜く作業なので色は全く関係ありません。
ダウンロードする際に色のついたものを選んでもここでは無くなっちゃいます。素材がほぼモノトーンなのはそういうところからですね。
はい、話が脱線しすぎて、はよ進めんかい!ですね、ここからは秒で終わります。
くり抜く
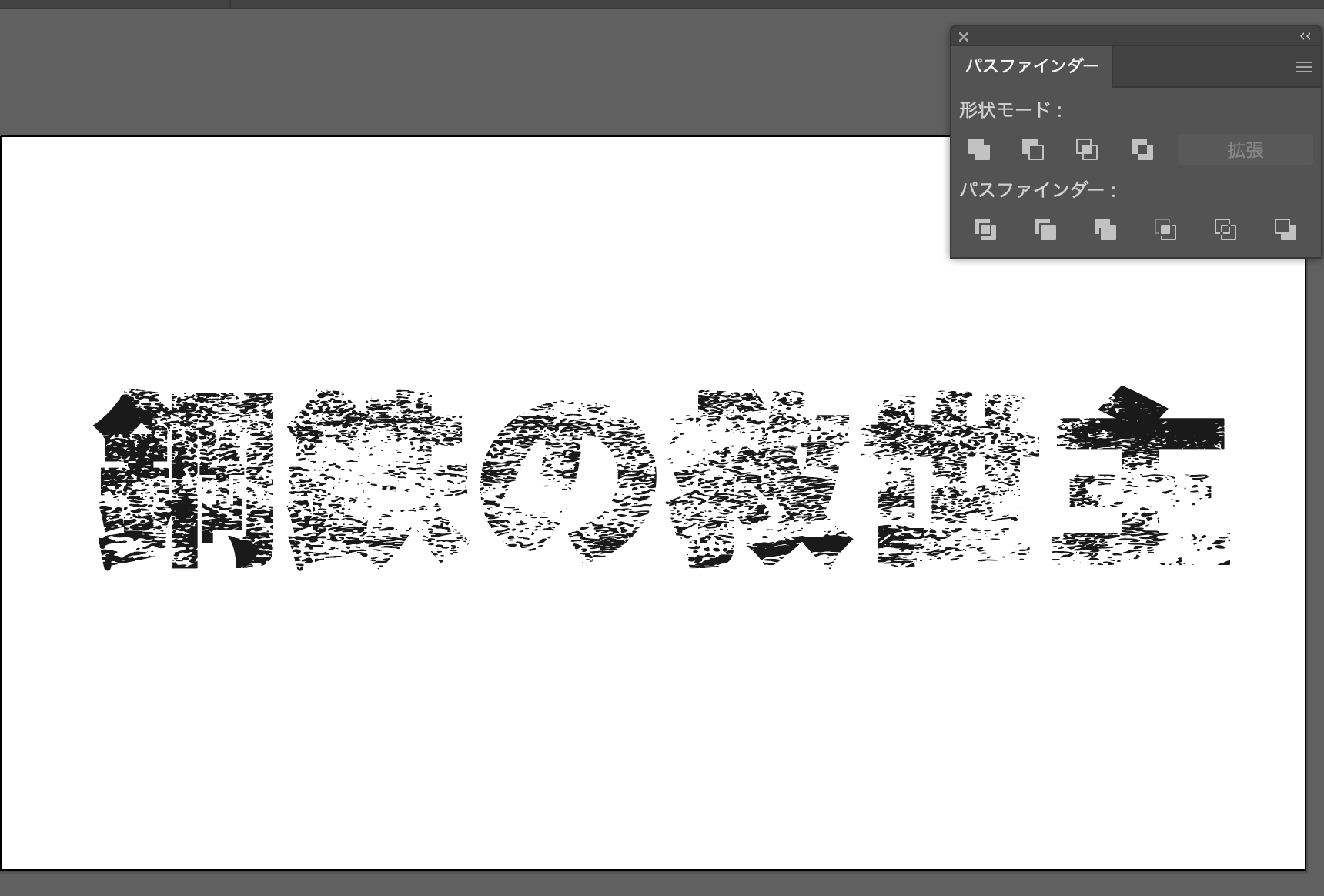
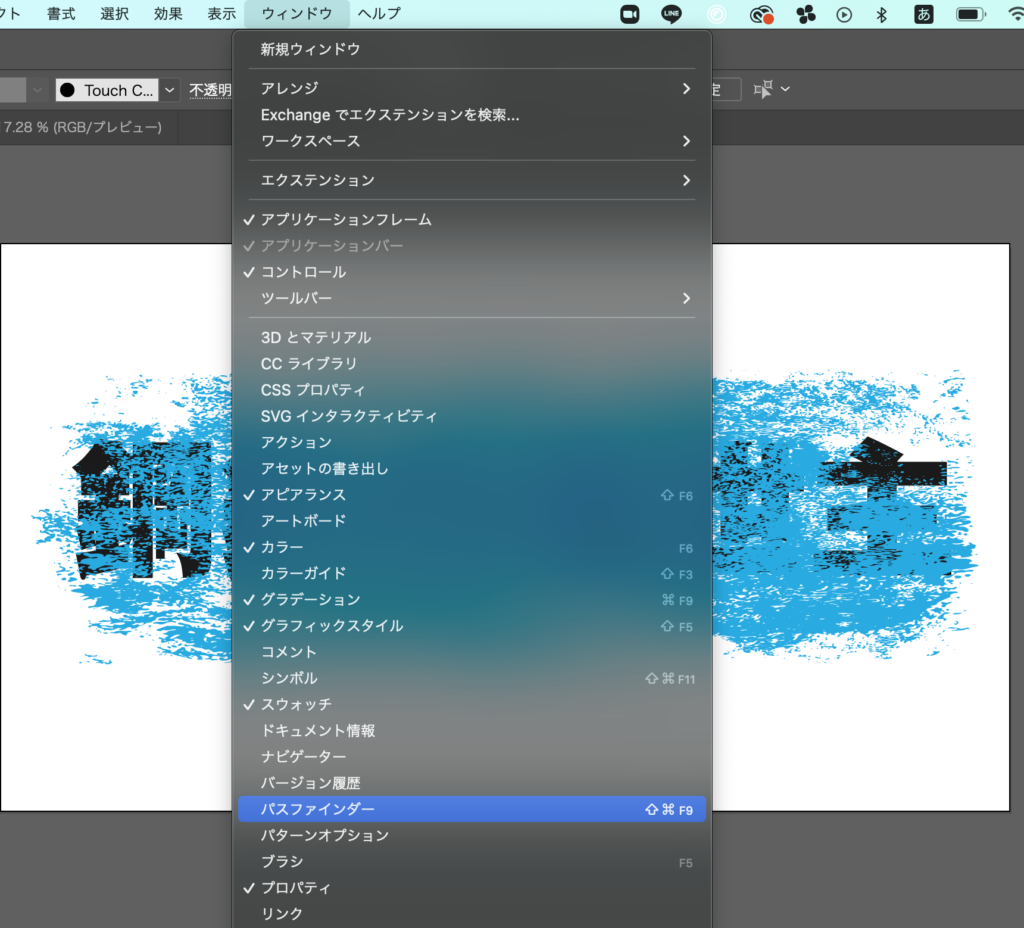
メニューバーのウィンドウからパスファインダーを出してきてください。

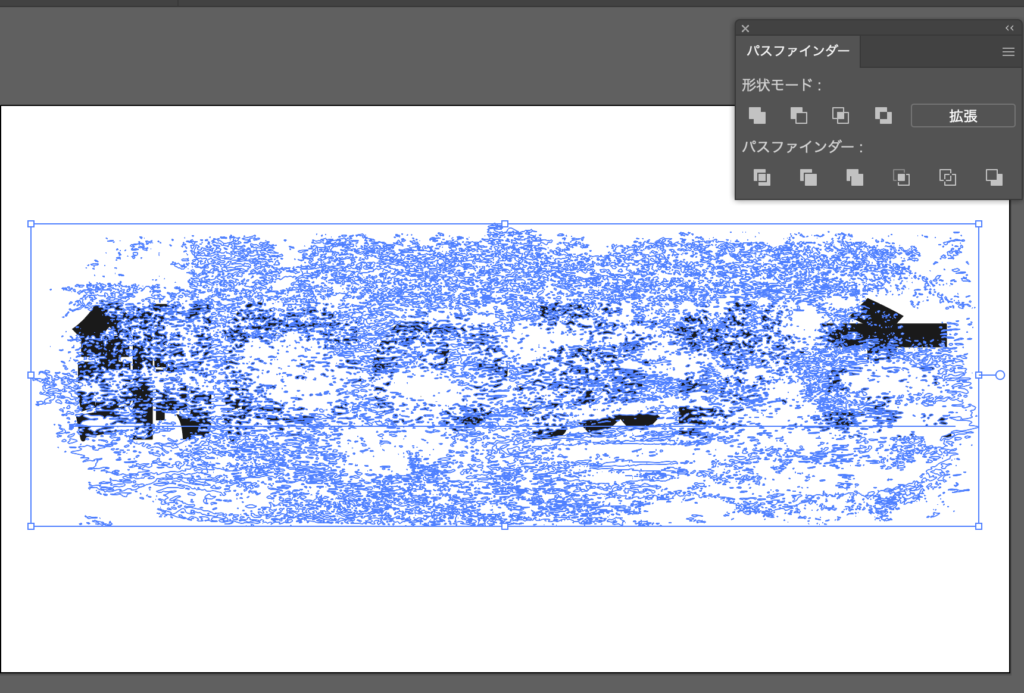
文字と素材の両方を選択したらパスファインダーの左から2番目にある「前面オブジェクトで型抜き」を
「option」を押しながらクリックです。

なんじゃこりゃ!
とびっくりしましたが、大丈夫、何にもないところでクリックすれば

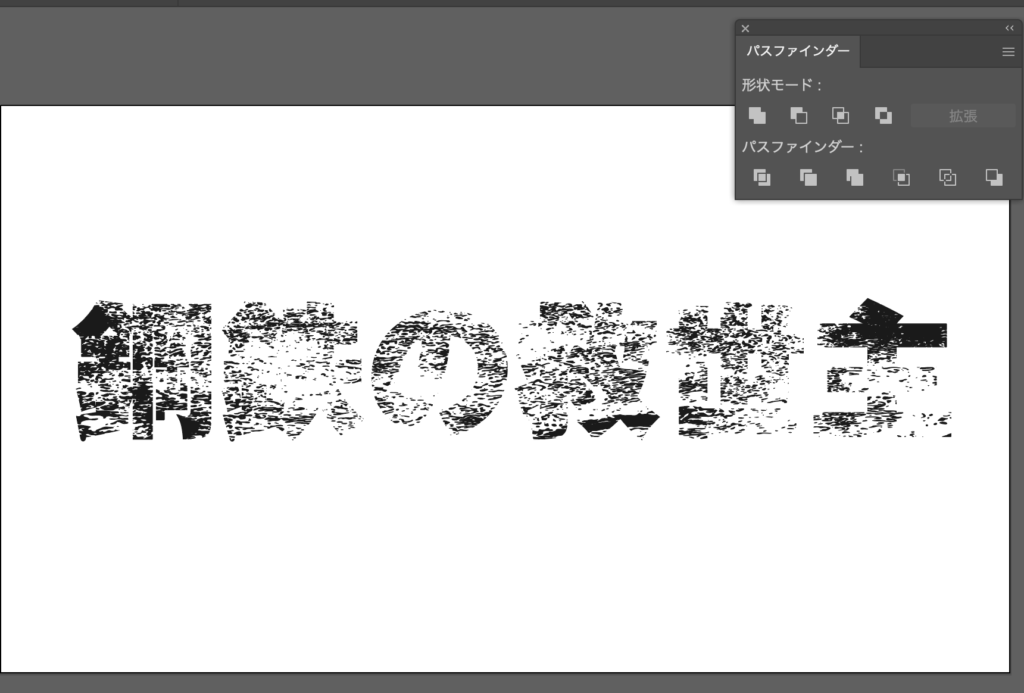
はい、出来上がりです。
終わっちゃいました。
他の質感もいろいろ試してみてくださいね。
ではまた。良い1日を。