デザインをざっと勉強したらあとは実践で腕を磨いていくべし!案件探しに行こう!
そんな時、ポートフォリオが必要になってくると思います。
色々作り方やサービスはあると思うのですが、今回は
無料でカンタン、使いやすく、受注もできちゃうシステム付きな
foriioというものを紹介します。
ちなみに読み方はフォリオです、フォリイイイイイイオではないです(わかるわ)
有名なので知ってる人も多いと思いますがおさらいがてらにお読みいただければ幸いです。
あ、ちなみにデザイナーだけじゃなくてコーダーさんもサクッと制作物提示するには使えるので
ぜひ参考にしていただければと思います。
かくいう私も以前はnotionを使ってポートフォリオを作成してた
foriioがおすすめだよーなんて言う私は以前notionを使ってました。
と言うのも、案件に応募しようとなった時、ポートフォリオ…やだなぁ。。。時間かかる。。となり
うなだれていたところ、先輩デザイナーから
ポートフォリオには時間かけなくていいよー
制作物さえ提示出来れば十分
作りこんだサイトは不要だよー
と教えてもらいました。
正直薄っぺらいものでいいの?なんて疑問に思いました。
言われるがままやってみた結果、全く問題ありませんでした!
綺麗に作り込めればそれに越したことはないかと思いますが、コンセプト設計など間違えば、
いらない情報や、間違った印象がクライアントに伝わっちゃったりもするので
そんな悲しい失敗するくらいならストレートに作品だけ並べた方が良かったりもします。
で、話は少しズレてしまいましたが、foriioというサービスはnotionとは違い、
本当にポートフォリオを作るために作られたサービスなのです。
さらに受注機能もついてる!これがとてもいい!まだここからの受注には至ってませんが…(説得力皆無)
ということで私もforiioに乗り換えました。
使い方を説明します
説明するまでもないほど簡単ですが
自分であれこれ調べるの面倒だという怠惰なあなたや
最短で設定したい短気で損気なあなたに向けて
必要なところだけ解説してしまいます(超失礼ですみません、実は私は上記のタイプなのです)
まずforiioに登録するところからです。以下のリンクからどぞ!

ポートフォリオを無料で作成という紫のボタンをクリックします。(アニメーションがどことなく個性的…)
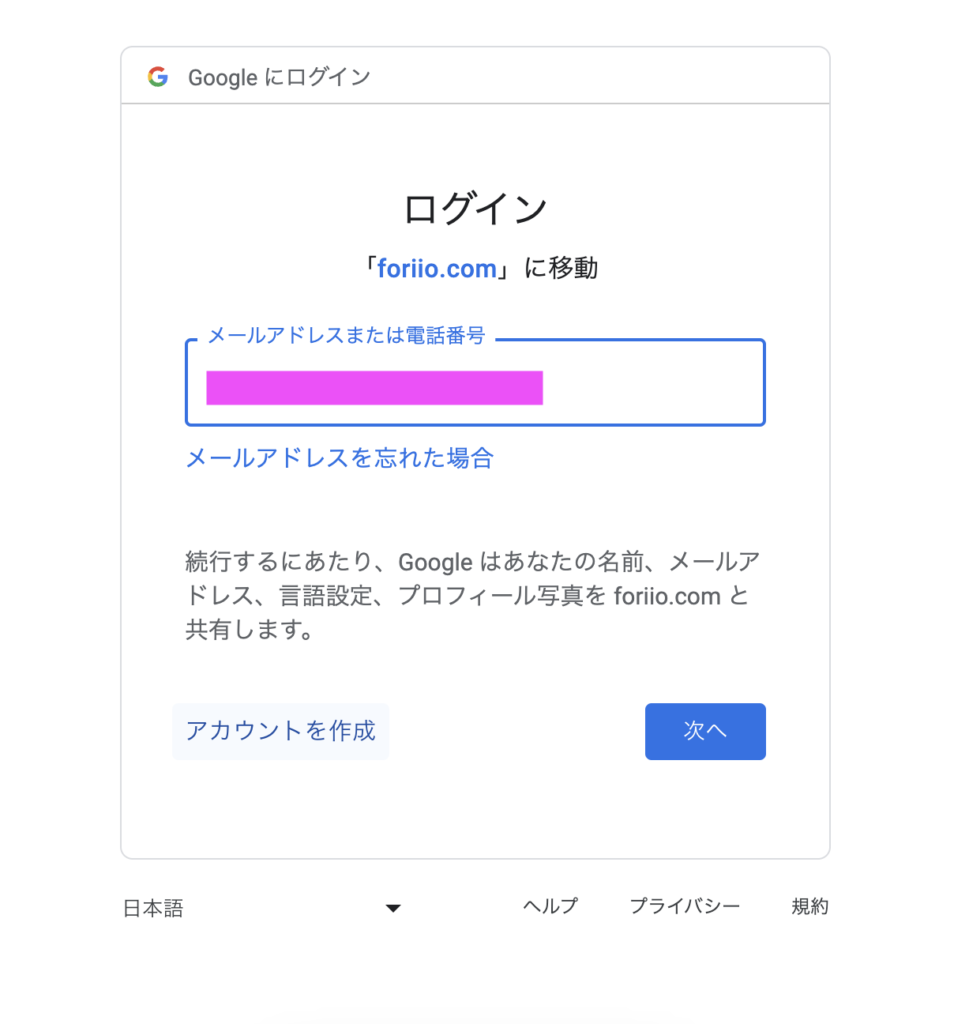
登録方法はfacebookやTwitterなどから選べますが、私はgoogleでいきました(王道かよ)
面白みがなくてすみません。

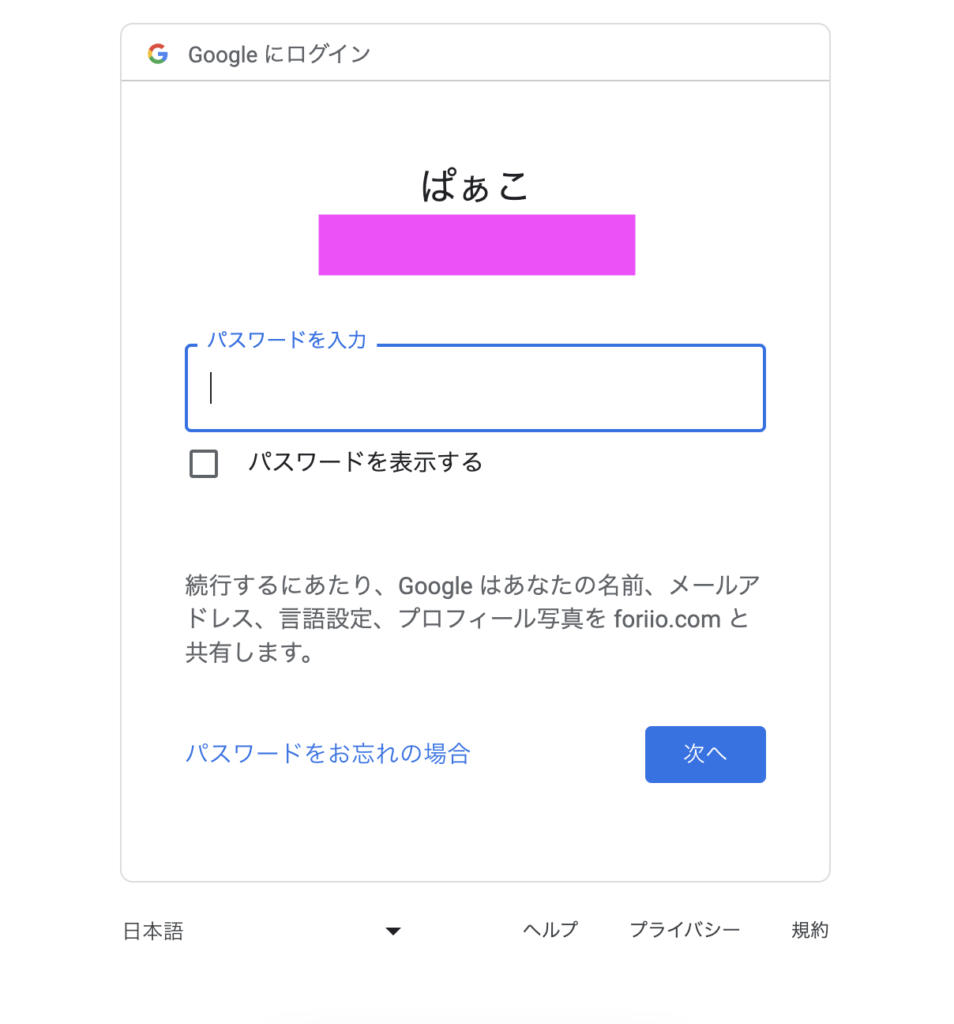
入力して次へを押すとお決まりのパスワード入力を求められます。

そしてまた次Yeh!!を押すと2段階認証が出ますので素直に私ですと申し出て進んでください。
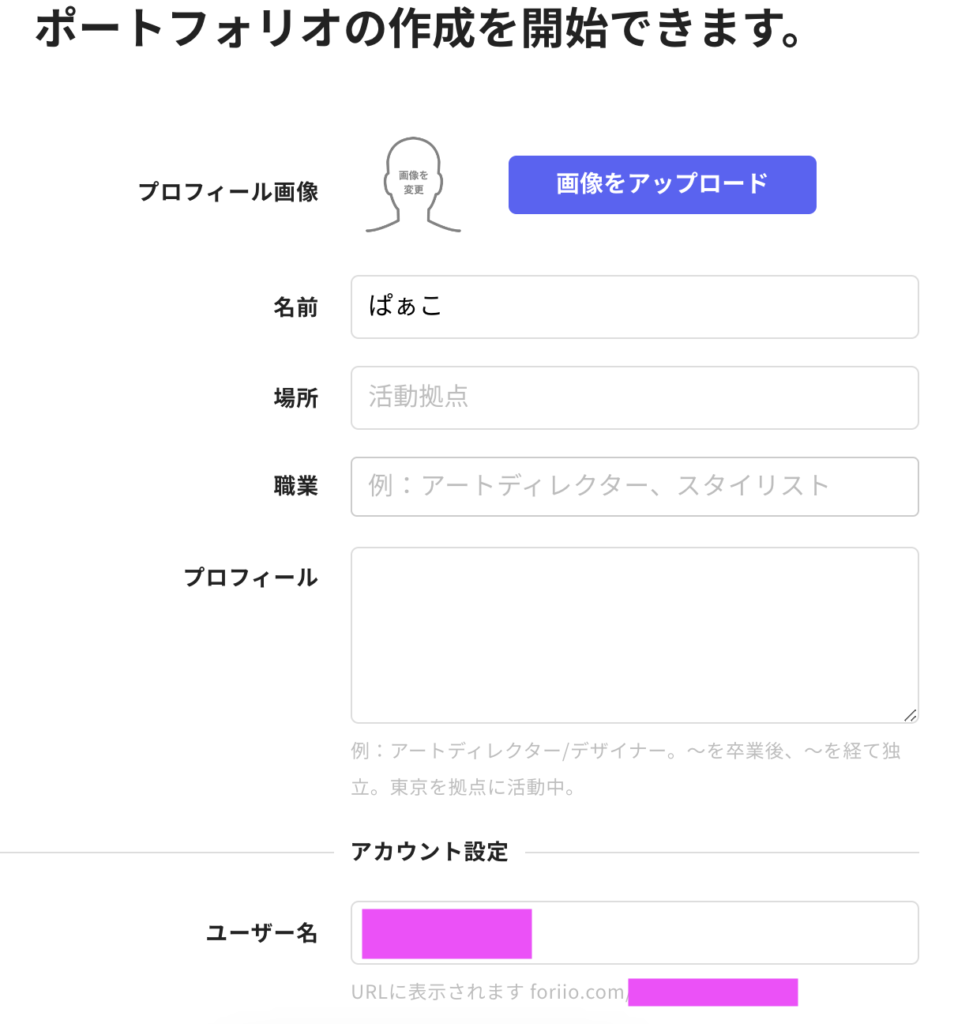
するともうポートフォリオの作成を開始できると言い出します!(唐突だな)

名前とユーザー名はこちらの許可もなしに勝手に入力されているので
後のところを埋めていく感じですが、
正直、場所とプロフィールは未入力でも大丈夫です。
そして一番下のボタン…

あーーーー!これ私が言いたかった言葉!
悔しいので言い換えてやります!
「たった」これだけで完了です!
どや!
どうでもええか。
プロフィール編集
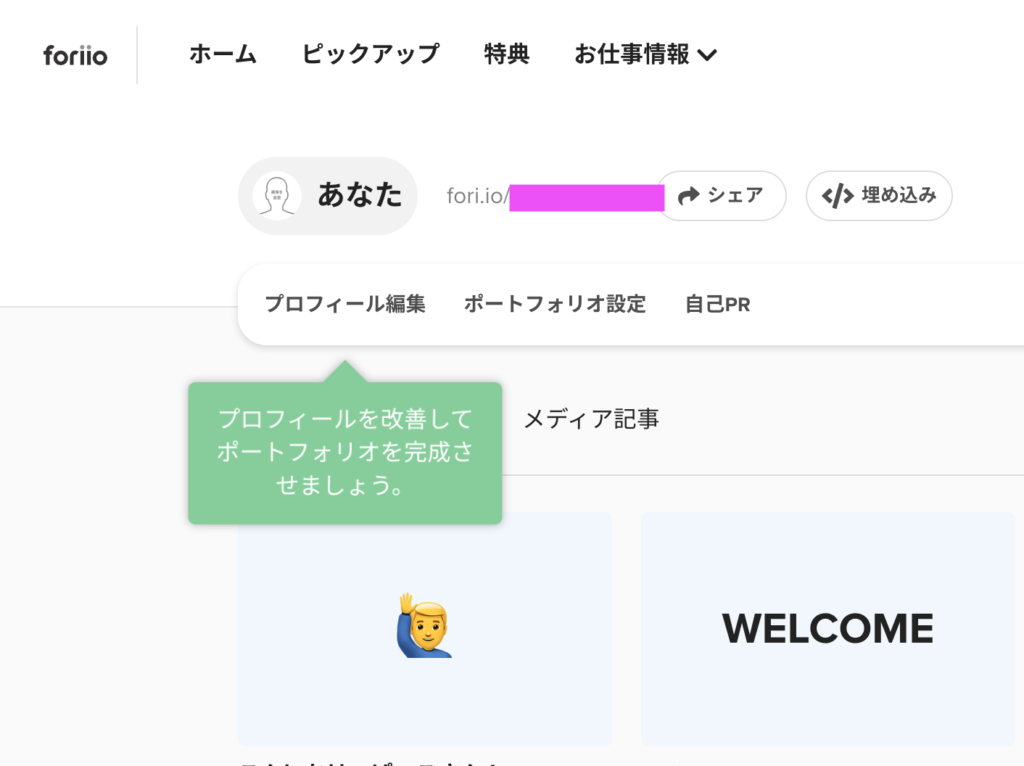
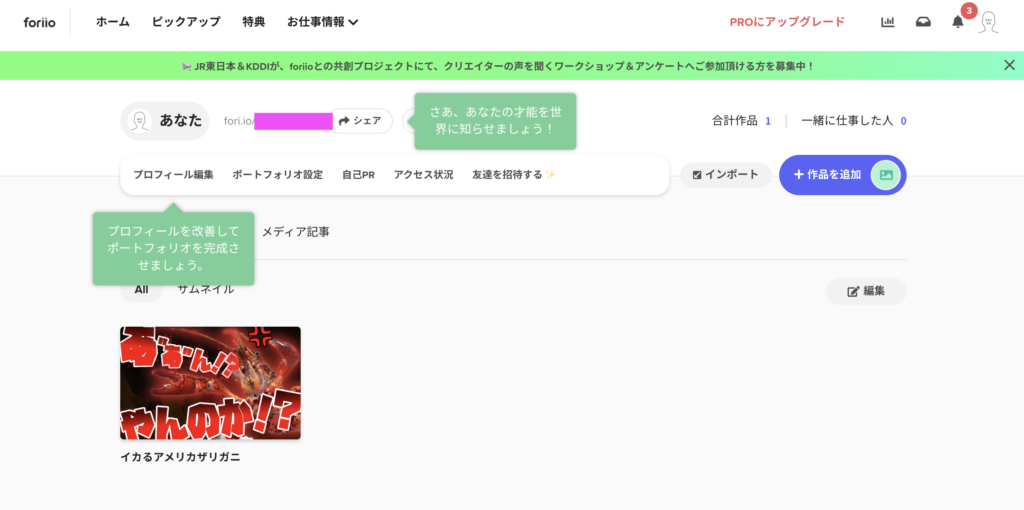
完了ボタンの後ホームに帰ってきます。そして吹き出しで「次ここやで」みたいなので教えてくれます。

ちょっとしくじって名前にしてしまったのでピンクで消してありますが
その部分がもう自分のポートフォリオサイトのアドレスです。
何にも実績が入ってないのにすでに公開状態です!
ちょ、待てよ!はえぇよ!(突然のキムタク)
ですが、ここは落ち着いていきましょう。
とりあえず、緑の吹き出しのところからプロフィールを開きます。
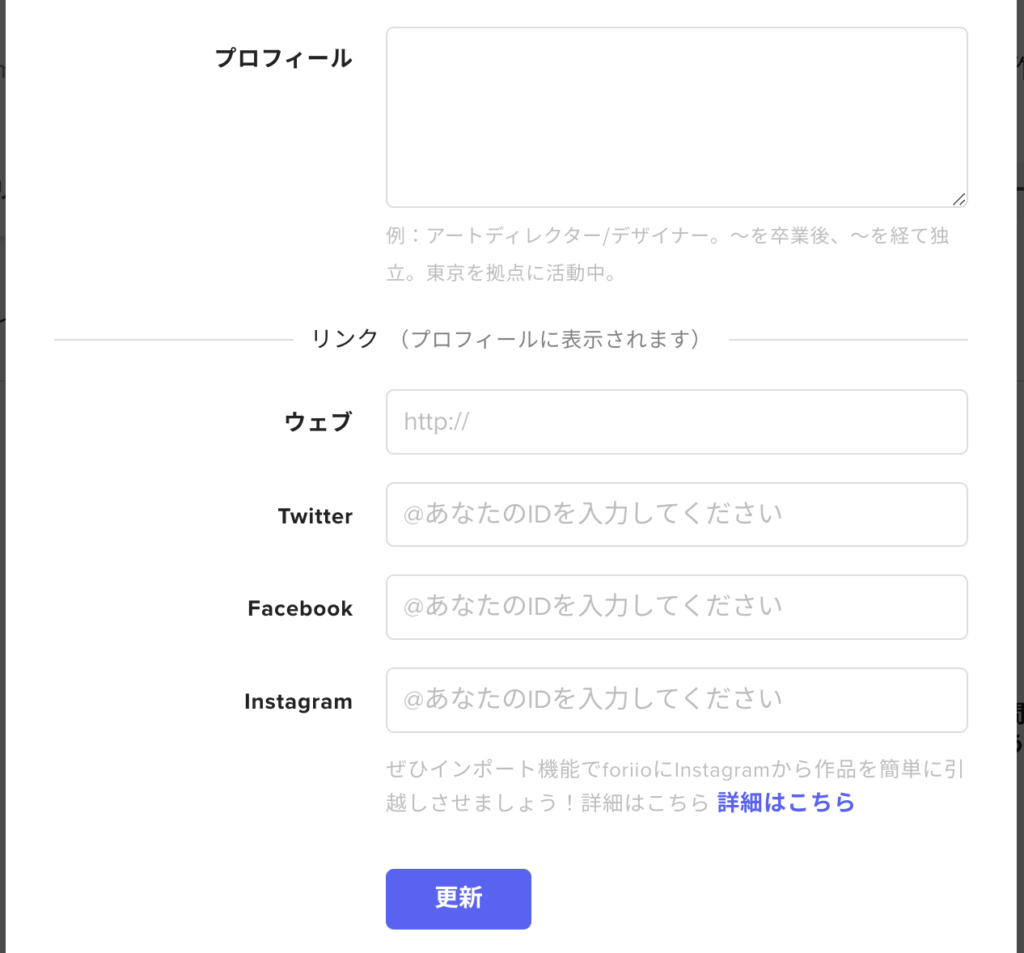
するとさっき入力した部分と同じ?と思いきや、
スクロールするとリンクが入力できるようになっています!
裏イベント発生!
な感じですがここも落ち着いて下さい。
落ち着いて、連携できるものは埋めておきましょうね。

制作物を載せる
準備はできました。
ざっとこんな感じで十分なので、あとは実績を載せていくだけです。
細かいところを設定したい場合は後ほどご自身でトライしてみて下さい。
わたくしは最短を目指しているので割愛して先を急ぎますわよ!
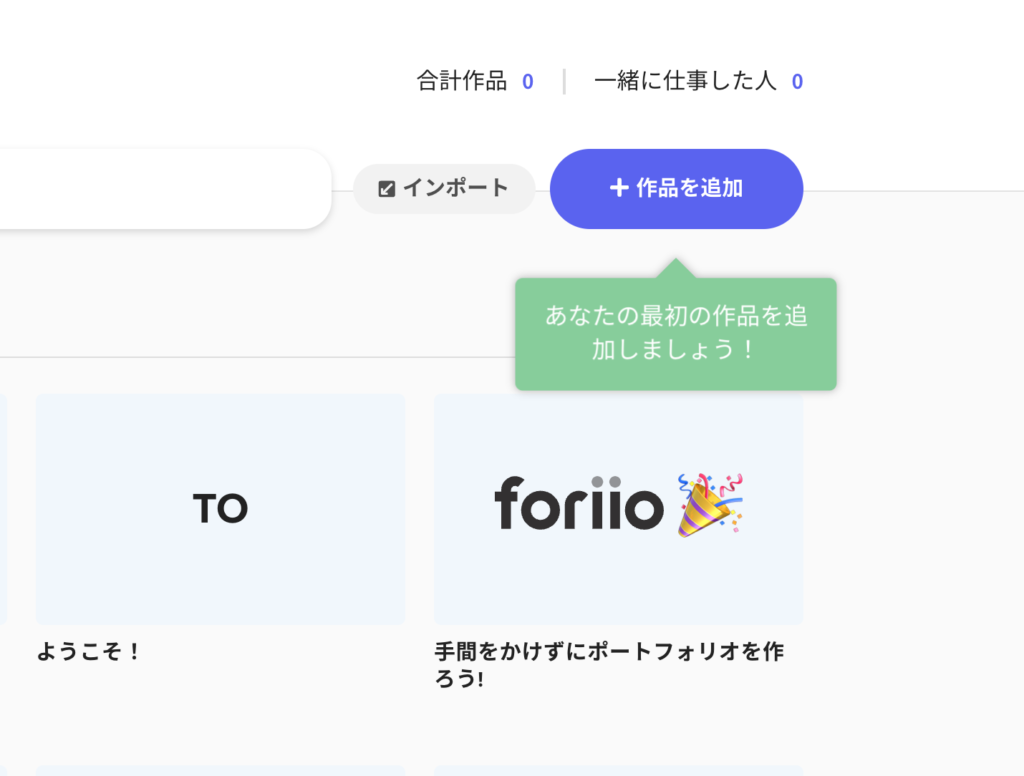
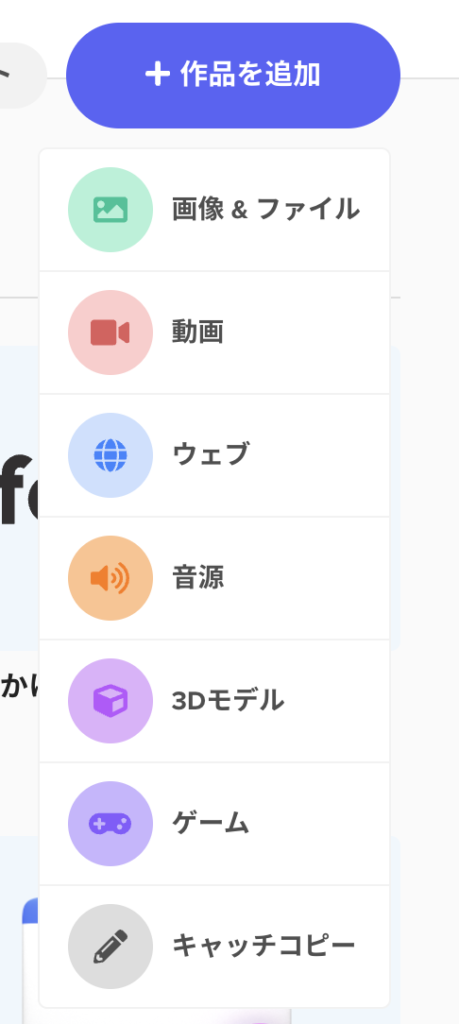
では、右上のボタン+作品を追加をクリック!

すると結構いろんなものが追加できちゃいます。なんとも便利ですねぇ。

では、画像いってみましょう。

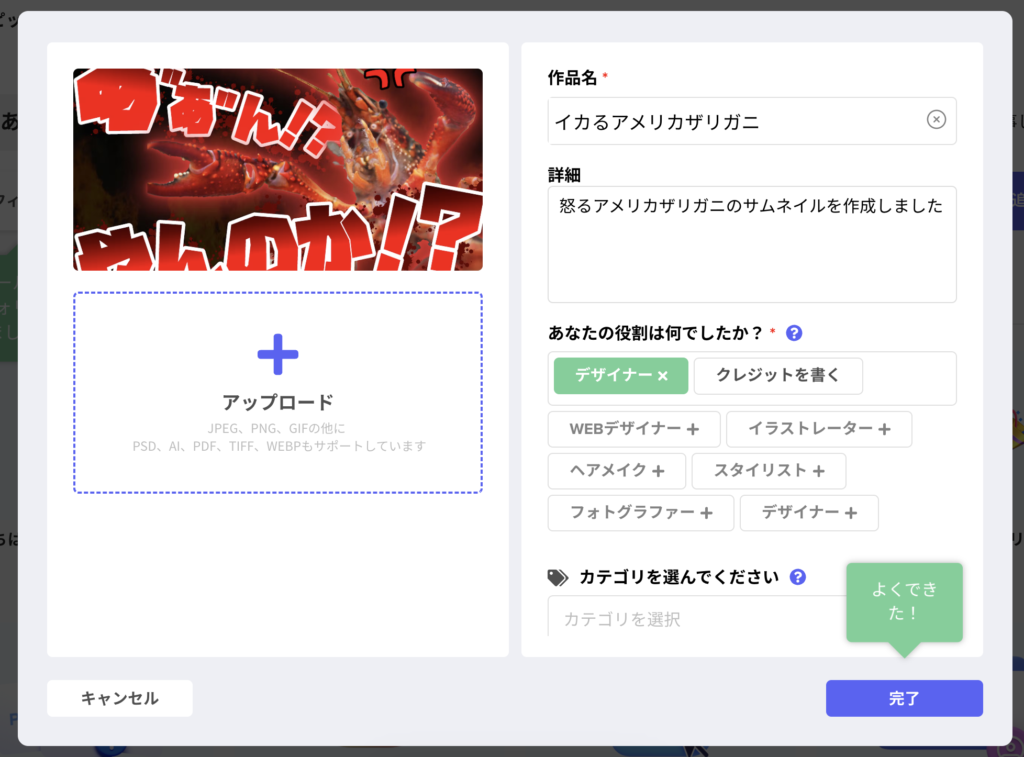
もう見るからに簡単!左側の画像アップロードから先にして、次に右側を入力していきます。

作品名は読み込んだ画像の名前がまたしても許可なく勝手に入りますが、
書き換えもできますのでよしなに入力して下さい。
詳細は省いてもOKでして、その下の役割(必須)を選ぶと「よくできた!」と
上から目線で褒めてくれます。
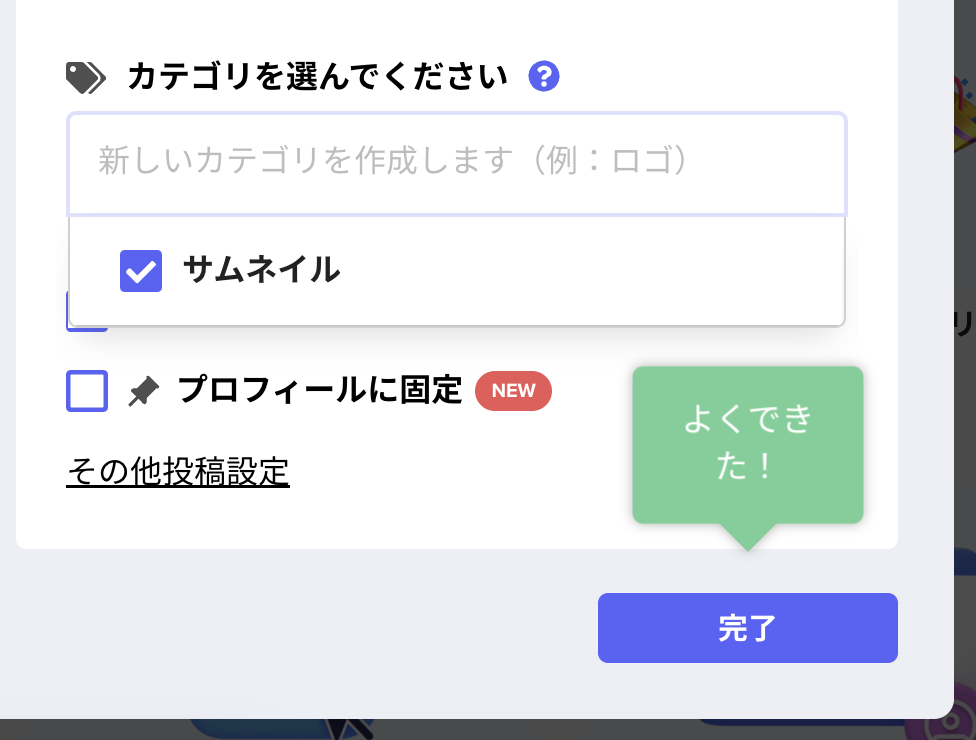
このまま完了に進んでもいいのですが、カテゴリ分けができるので
「サムネイル」「バナー」「動画編集」「Web制作」など
自分が載せたいものを適当に入力してエンターでカテゴリ作っておくといいですね。

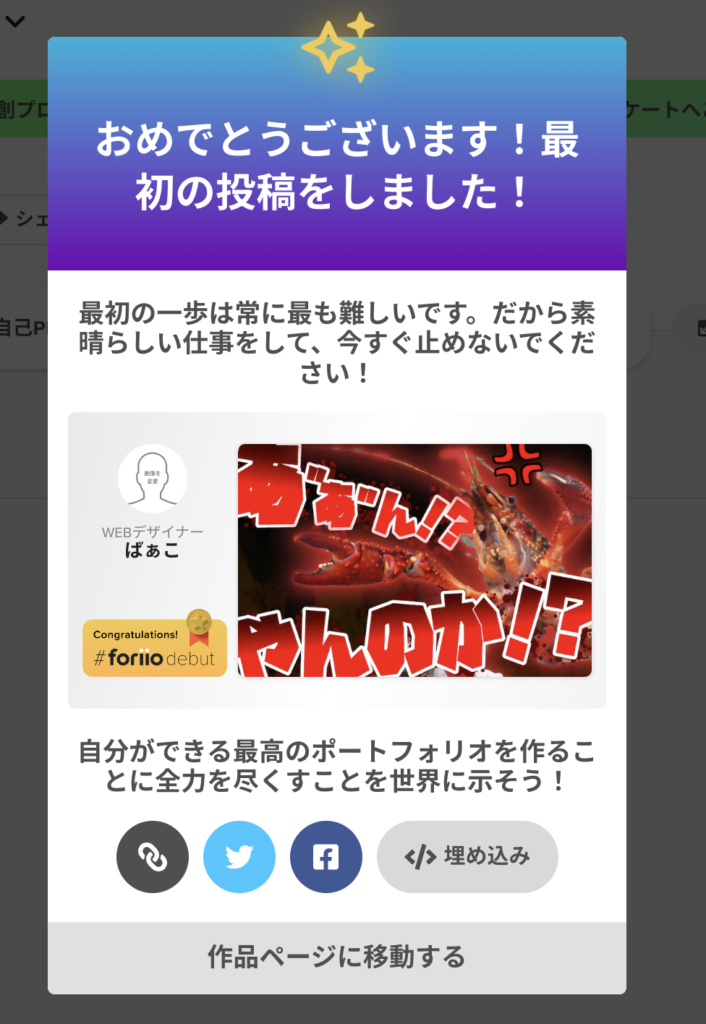
完了を押すとまた、すかさず褒めてくれます!
褒めて褒めて、最後には訳のわからない日本語で「世界に示そう!」と
背中を蹴り飛ばす勢いで押してくれます。

はい、出来上がりました!あとはシェアするだけです。
その前に作品ページでも見ておきますか。

あぁ、いいですね、完璧です。
いやぁ、実に簡単ですねぇ。
こんな感じでどんどん作品を追加していきます。
追加するところがわからなくなったらとりあえずTOPというところをクリックすれば
作品追加のボタンがあるページに戻ります。

この調子でどんどん作り上げていきましょう。
コーダーさんの場合
作品を追加するをクリックしてドロップダウンしてきた「Web」というのを選択します。
すると以下の窓が開きます。

もうお分かりですね、サイトのURLを貼り付けて右側の入力をしていくのみです。
はい簡単!
最大のメリットかも!受注システム
お待ちかねの受注システムです!
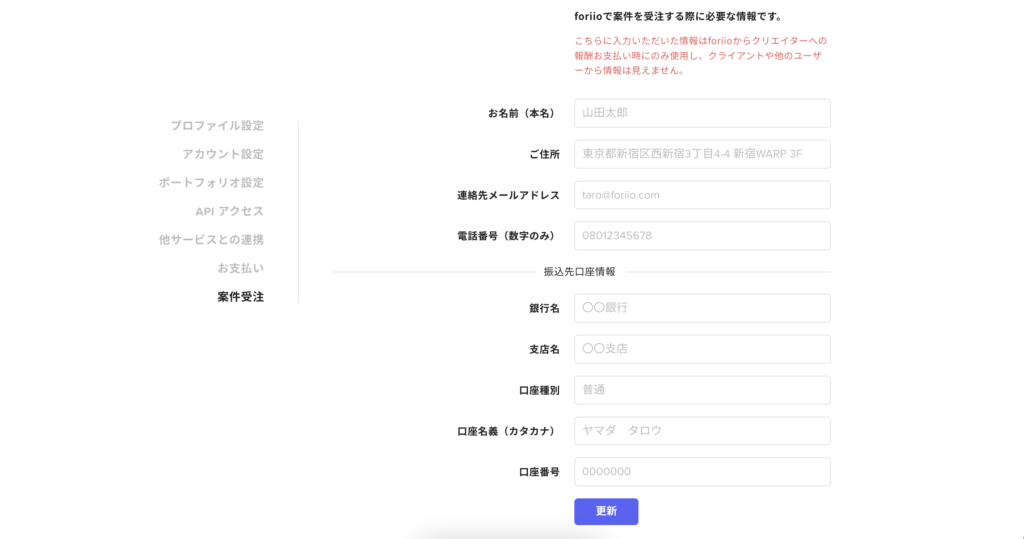
ポートフォリオ設定をクリックして左側、サイドメニューの案件受注を選択です。
正直に入力していくだけです。
税金逃れをするために私はおばあちゃんの年金受け取り口座を入力しました。
(冗談です、冗談ですよ、本気にしないでね)

ちなみに受注した際の手数料はゼロなのでクラウドソーシングで受注することを考えると
foriioは断然お得!
受注方法はこちらで確認できますが、気になる金銭取引の部分は仮払い機能があるので安心です。
良き良き。
はい、それでは私のポートフォリオを世界に示す時が来ました。現在公開できるものはこんな感じでございます。
まとめ
はい、いかがでしたでしょうか?
まだポートフォリオ持ってない方、notionで作ってる方、
さらには事業用サイトやポートフォリオサイトがもうすでに別である方も
foriioでも一つ作っておいても損はないんじゃないかなと思います。
無料で作れて受注もできるポートフォリオ
ぜひお試し下さいませ。