コーディングの勉強をしている方、学習が一通り終わったら案件取りに行こうって思いますよね。
その際、制作物や実績を見せるのに、URLだけ貼り付けて終わりー!
はい、どうぞっ!飛んてくださぁーい!どやっ!
みたいなことしてませんか?
えぇ、私はそうしてました。
いやいや、別にそれが悪いというわけではないのですがね、おしゃれに見せれたら
同じものでも価値が上がるんじゃないかと思うのですよ。うんうん。
そこで紹介したいのが…
モックアップぅーーーー!(ドラえもん風に言ってみました)
これすごくいいんだわ!どれほどしょぼいサイトも素敵に見える!(あ…)
と、いうことで、今回はモックアップが簡単に作れる便利なサイトを紹介します。
モックアップってなんだよ⁈
まず、そもそもモックアップって何よ?という人のために簡単に説明すると
モックアップとは、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のこと。
ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のこともこのように呼ばれることがある。
IT用語辞典より引用
え?いまいちよくわからん。ですよね。
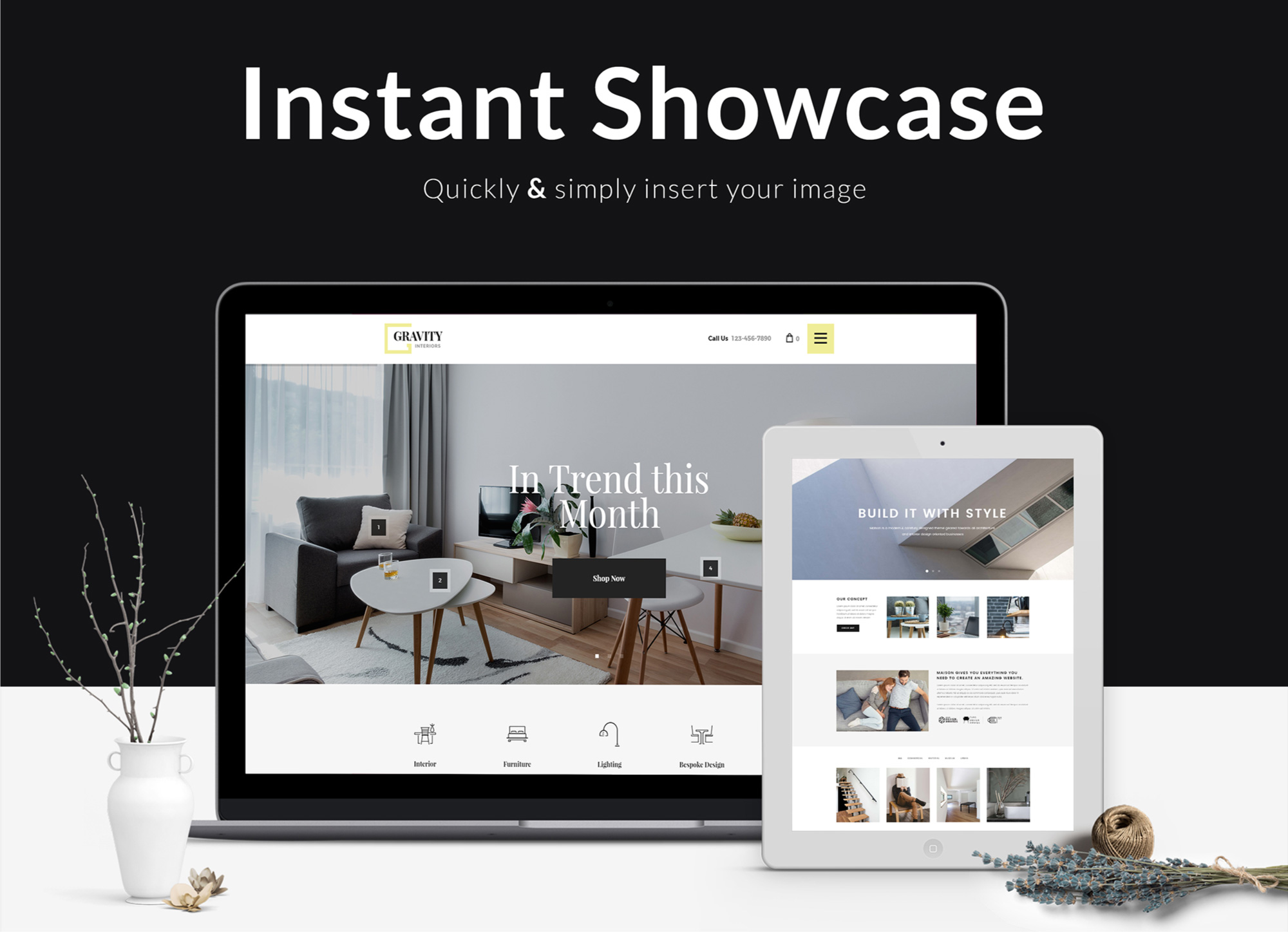
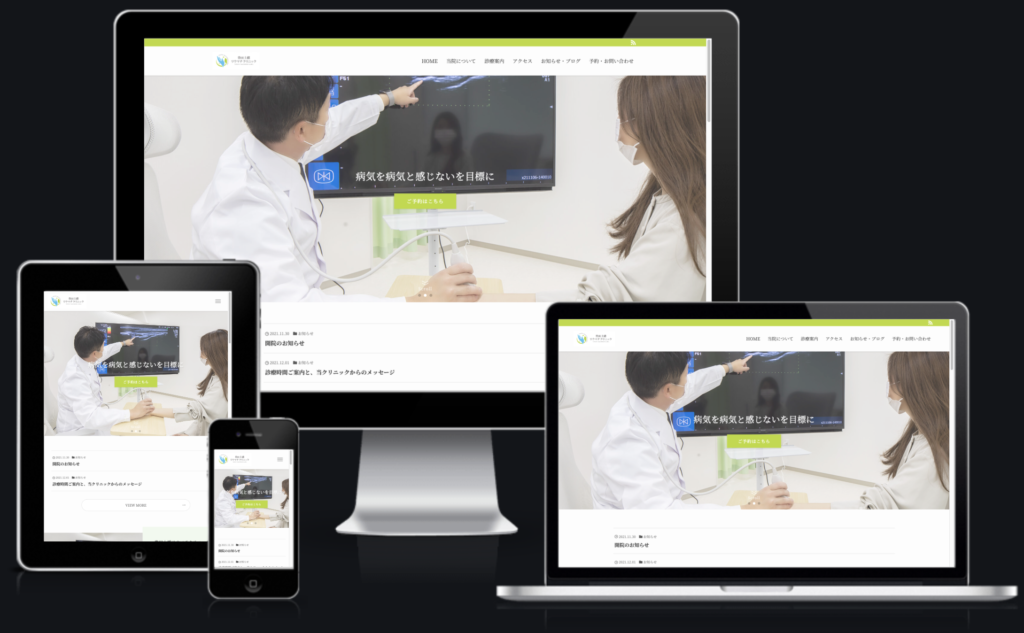
これです↓↓↓

パソコンやタブレット、スマホの画面に表示したときに、どのような見た目になるかを
再現したものですね。
もちろんパソコンの画面以外にも、ロゴの場合だと、名刺に印刷した時にこんなふうになるよーとか
Tシャツに刺繍したときにこんな見た目になるよー、下から見上げたときの看板はこんな感じだよー
みたいに、見た目を再現したものもモックアップと呼びます。

単純に、本物そっくりに作ったものってことですね。
上の画像は以前作ったロゴで作ったモックアップなのですが、
やっぱ立体になると一気にいい感じになりますよね。
平面だと、ふーん、いいんじゃないのくらいのものが、立体になると
おお!めっちゃいいじゃんっ!てなります。
作り方を知っているなら少しくらい手間がかかってもやるべきですよね。
一般的にモックアップってどう作るの?
モックアップの作り方として有名なのがPhotoshopを使って作る方法です。
モックアップを作るツールをダウンロードしたらPhotoshopで読み込んで
自分が設置したいものを置き換えるといった感じ。
でもPhotoshopて有料ですよね。いくらだっけかな?

月2,728円だって…うーん。
正直、モックアップを作るためだけに料金払いたくないよねー。
なるべくお金をかけず、簡単にモックアプを作る方法はないか…ってなりますよね…
はい、あります!それがこちら!
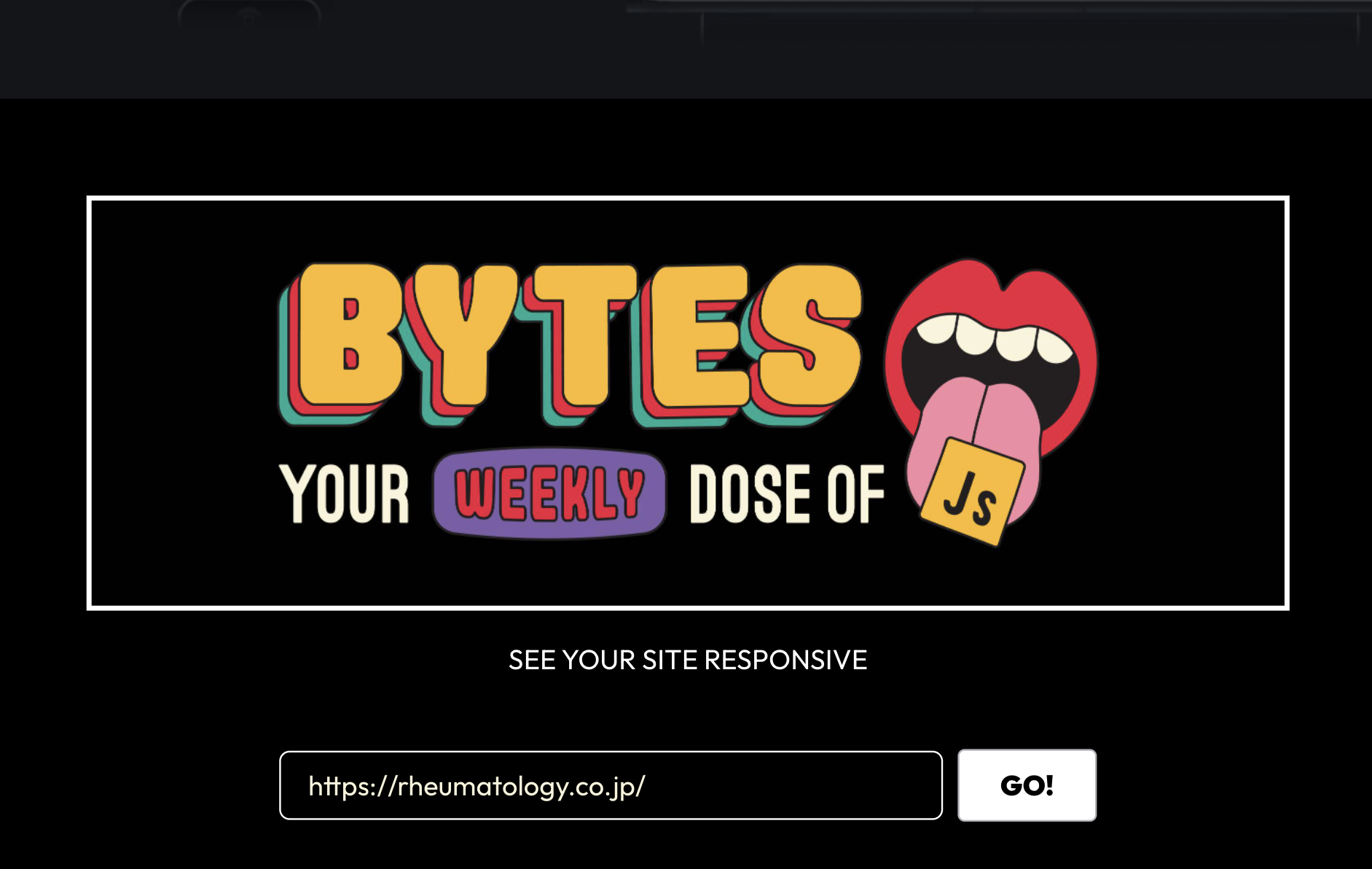
Am I Responsive

Am I Responsiveというサイトがおすすめです。
こちらのサイトはURLをコピペするだけで自動的にモックアップを作ってくれます。
まぁなんて便利!
モックアップができたら。あとはスクショを撮って画像として使うだけ。
スクロールもできるので動画として撮ってみても面白いかもしれませんね。
このままでもじゅうぶん使えて、かっこいいと思うのですが、
私の場合は背景が白の方が爽やかな印象になるなと思ったので、スクショしたあと
Photoshopで背景を切り抜いて使いました。

背景を切り抜くだけならfigmaやCanva、Photoscapeでも簡単にできるので今回もわざわざPhotoshopを購入する必要はありません。
Figmaで背景を切り抜く際はプラグインがあるので興味のある方はまた別のページでご紹介しますのでそちらご覧ください。(いつになるかわかりませんが覚えてたら…紹介します)
まとめ
ということで今回はモックアップを作る便利なツールの紹介でした。
Am I ResponsiveでURLをコピペしてスクショするだけ!
モックアップめんどくさそう、やりたいけどわからなかったという方、是非一度使ってみてくださいませ。